ブログ運用手順書
本運用手順書はWordPressの「旧エディタ」の使用を前提としています。
WordPressにおける投稿と固定ページの違い
投稿はブログ記事やニュースなど、時系列で追加・更新してカテゴライズするコンテンツを作成するときに使用し、一般的にはお知らせやコラム、技術情報や時事情報などで使われます。
一方、固定ページは、会社情報やお問い合わせなど単体で独立させるコンテンツで使用します。
ブログ記事作成
新規追加および設定
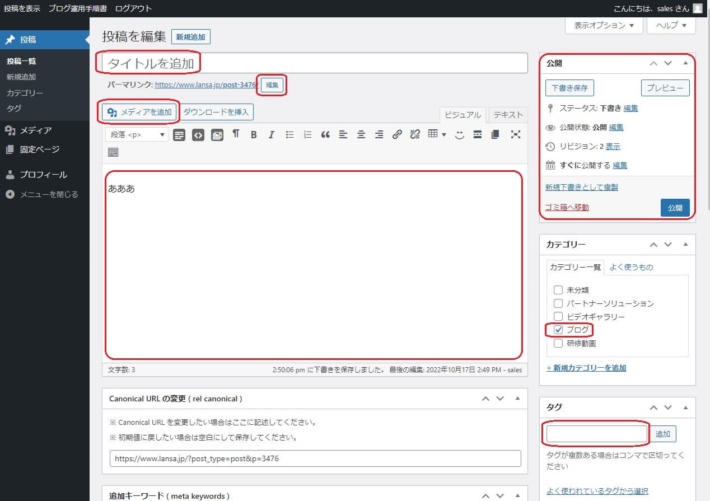
「投稿」⇒「新規追加」を選択します。
◆タイトルを追加:記事のタイトルを入力します。
◆パーマリンク:ドメイン以下の記事URLとなる部分です。規約みたいなものはありませんが、短め、かつ、記事の内容を端的に表す英語もしくはローマ字がお勧めです。
◆カテゴリー:ブログにチェックを入れます。
◆タグ:カテゴリより更に記事をユニークに表現できるキーワードを入力します。例えば、カテゴリが製品ならばタグはVisual LANSAなどです。他の記事と同じキーワードでも構いません。複数入力したい場合は「,」カンマで区切ります。
「ビジュアル」はCSSが反映されたイメージで入力することができ、「テキスト」はテキストおよびHTMLタグ等が直接入力できます。
画像の追加
本文中に画像を挿入したい場合は、「メディアを追加」ボタンより追加します。
その他にも下記画像が必要です。
◆アイキャッチ:記事を一覧形式で表示させるときに使われるサムネイル画像です。
◆OGP画像:Webの記事やページがSNSでシェアされた際に表示されるサムネイル画像です。特に何もしなければアイキャッチ画像がそのまま使われます。
プレビューおよび公開
記事を作成したら「プレビュー」ボタンで実際にブラウザに表示されるイメージを確認できます。
内容に問題なければ、「公開」ボタンを押せばインターネット上に一般公開されます。
記事作成途中で内容を保存しておきたい場合は、「下書き」ボタンを押します。
記事修正
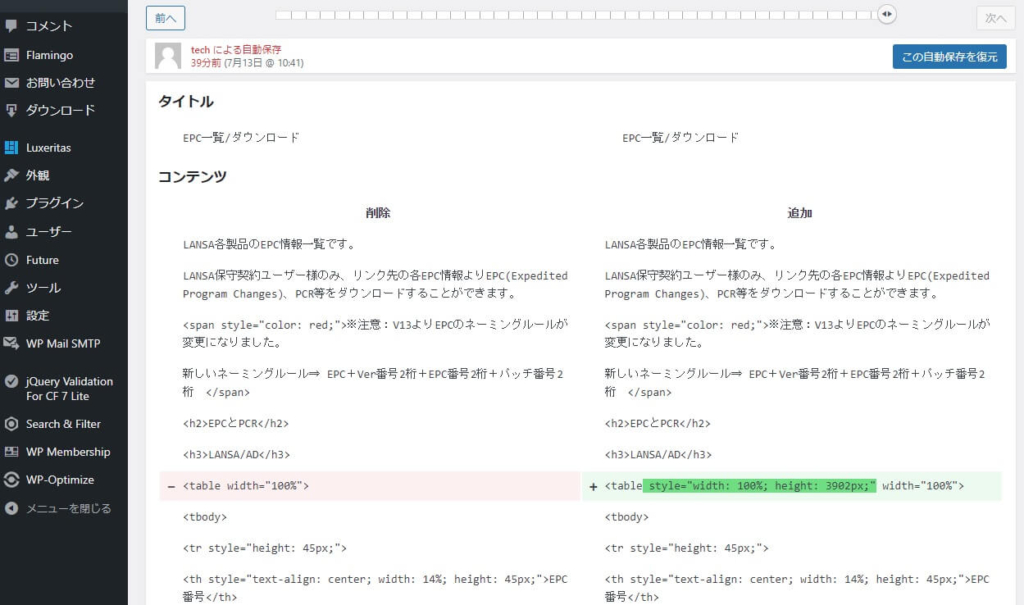
修正した内容は一定時間で自動保存され、「リビジョン」⇒「表示」を選択すると修正前の記事と比較することができます。

ライティングの注意点
段落(hタグ)を適切に設定する
hタグは「段落」のプルダウンで設定できますが、下記規約に則る必要があります。
Webでhタグとは段落を指し、文章を適度に段落分けするために使用します。
h1は記事タイトルに自動設定されるので、本文はh2以降を使用します。
hタグの数字が大きくなるほど階層が深くなり、hタグは規約として数字の小さい順から設定し、かつ、連続性が必要です。
良い例
h2
h3
h4
h3
h2
悪い例
h3
h2
h4
h3