プログレッシブ Web アプリを素早く作成して ダッシュボード・データをビジュアル化
このブログでは、データをビジュアル化し、ダッシュボードをライト・モードやダーク・モードで表示するプログレッシブ Web アプリの作成・配布方法を説明します。Visual LANSA v15+ を利用することで、このようなプログレッシブ Web アプリ (PWA) も簡単に作成できます。
プログレッシブ Web アプリとは?
プログレッシブ Web アプリとは何か?具体的には分からない、もしくはこれまで気にも留めたことがない方のために、プログレッシブ Web アプリについて簡単に説明したいと思います。まず、プログレッシブ Web アプリのキーコンセプトは、Web をよりユーザー・フレンドリーで高性能かつインタラクティブなものにすることです。今日までに Web に関連する規格は大きく発展し、現在 Web アプリケーションには無限の可能性が秘められています。プログレッシブ Web アプリは、 (カメラなどの) ネイティブ・アプリの機能と通信でき、デスクトップとモバイルの両方のデバイスにインストールすることも可能です。プログレッシブ Web アプリについてより詳しく知りたい方は以下も参照してください。
Visual LANSA バージョン15+プログレッシブ Web アプリがローコード化
チュートリアル:REST API を利用して為替レートのプログレッシブ Web アプリを簡単に作成
ロジスティックス管理のプログレッシブ Web アプリを素早く作成 (英語)
石油・ガス業界のビジネス処理をプログレッシブ Web アプリでモダナイズ (英語)
保守部門のビジネス処理をプログレッシブ Web アプリで素早くモダナイズ (英語)
データのビジュアル化
では、プログレッシブ Web アプリはデータのビジュアル化とどう関係するのでしょうか?ご存知のとおり、データのビジュアル化 (データ・ビジュアライゼーション) とは、画像を使って情報やデータを視覚的に表現することです。様々なデータ・ビジュアライゼーション・ツールが登場してからは、ビジュアル要素 (図、グラフ、マップなど) を利用して、データのパターンや、傾向・異常値などを認識・把握できるようになり、データのパターン認識がより簡単になり、収集された情報を最大限に活用できるようになりました。
関連記事:ローコードを使えば、パワフルなロジスティックス・データのビジュアル化やレポート作成も簡単に実現 (英語)
プログレッシブ Web アプリでデータをビジュアル化し、ダッシュボードをライト・モード/ダーク・モードで表示する方法
Visual LANSA バージョン15+ を使うことで、例えば 事故の評価と言った、ビジネス・プロセスの自動化を簡単に行うことができます。さらに、サンプル・プロジェクトが準備されているため、実際の作成方法を確認することができます。
ご自身で試してみたいという方は、https://www.lansa.jp/vl-free-trial/より、Visual LANSA 15+ のフリートライアルをリクエストしてください。このリクエスト・フォームを提出していただければ、サポート・チームがお客様にフリートライアルをできるだけ早く提供できるように対応いたします。
それでは、早速チュートリアルを始めてみましょう。
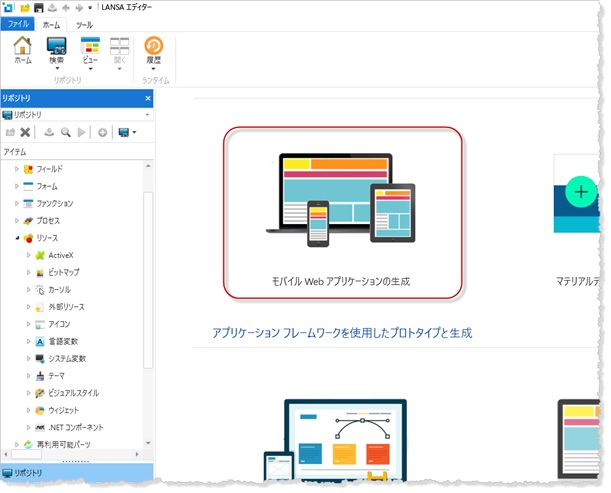
ご自身のデバイスに Visual LANSA v15+ のフリートライアルをインストールしたら、Visual LANSA を起動し、ホーム画面の [Web ブラウザとモバイル アプリケーションの作成] から [モバイル Web アプリケーションの作成] を選択してください。
その後、以下の手順に従ってください。
ライト・モードの表示

ステップ 1.
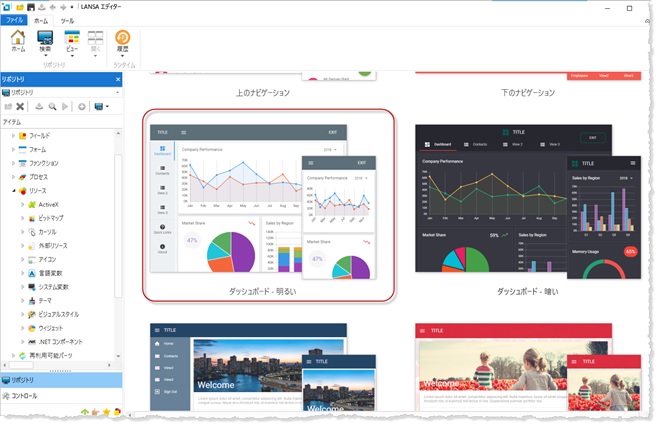
[テンプレートで開始] 画面が表示されます。スクロールして [ダッシュボード – 明るい] を選択します。

ステップ 2.
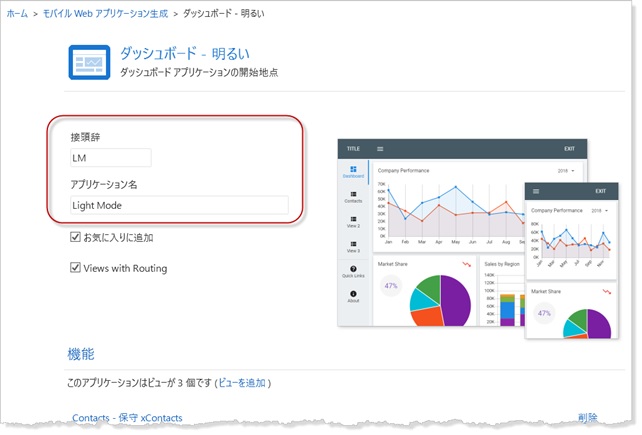
LANSA Exchange サンプルアプリケーションが選択されています。接頭辞とアプリケーション名を入力してください。以下の例では、接頭辞に “LM"、アプリケーション名には “Light Mode" が入力されています。このページをさらにスクロールして、[機能} ビューを編集します。

ステップ 3.
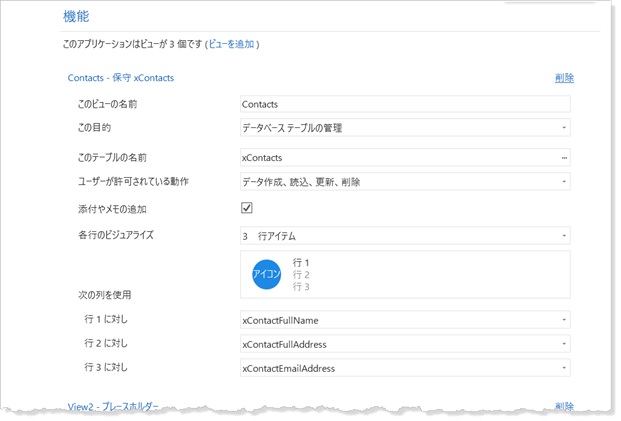
ビューは自由に追加したり、削除したりすることができます。このビューの追加・削除は、以下に示されている [機能] セクションで行います。

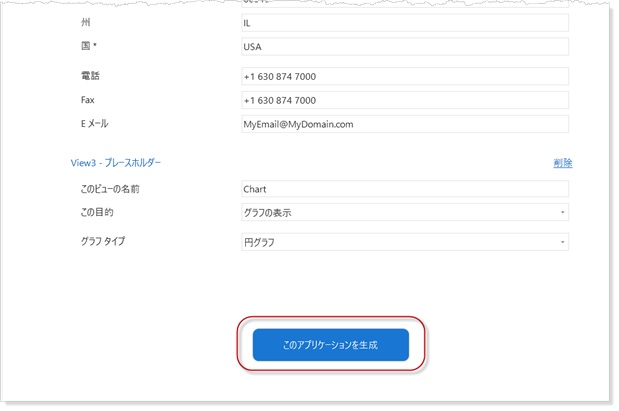
ステップ 4.
すべての設定が完了したら、[このアプリケーションを生成] をクリックします。

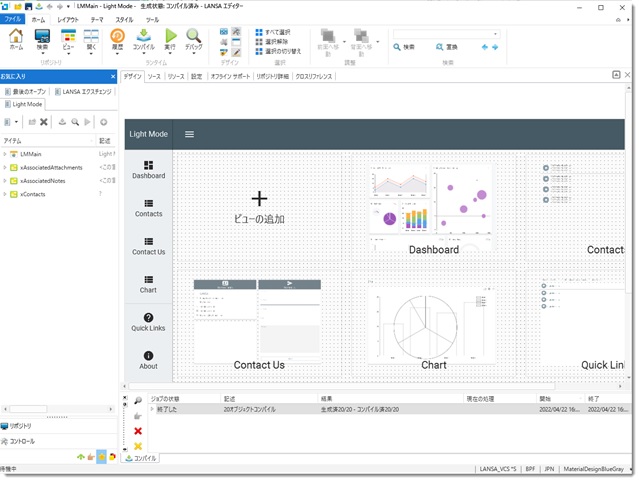
ステップ 5.
Visual LANSA により “LMMAIN" のコンポーネントが生成されます。このコンポーネントには、ビュー、ダイアログ、再利用可能パーツ、サーバー・モジュール、リソースなどが含まれています。

ステップ 6.
コンポーネントがロードされます。このコンポーネントには、プロセス生成中やコンパイル中でもアクセスが可能です。

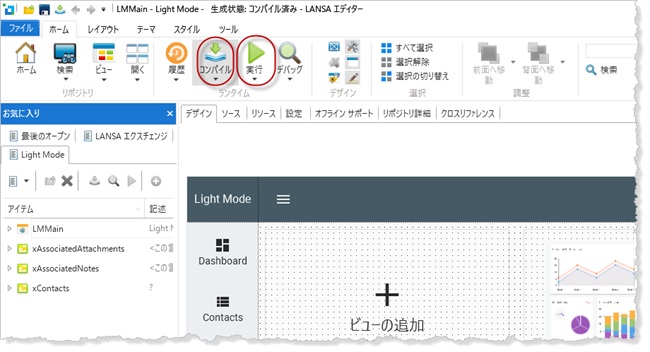
ステップ 7.
[ホーム] タブから [コンパイル].、[実行] を選択して、アプリケーションのコンパイルや実行を行います。[コンパイル] をクリックすると、Visual LANSA がアプリケーションのリソースに加えられた変更を反映し、アプリケーションをコンパイルします。[実行] をクリックすると、このプログラムがブラウザ上で実行されます。

ステップ 8.
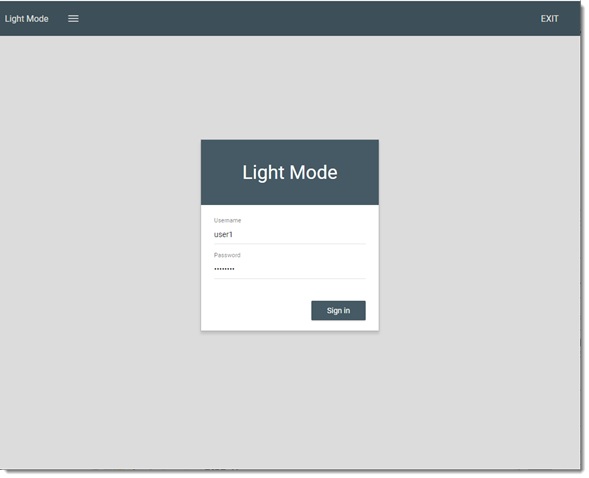
ライト・モードのプログレッシブ Web アプリケーションのログイン画面がブラウザに表示されます。このサンプルでは、ログインのユーザー名は username、パスワードは user1 となっています。

ステップ 9.
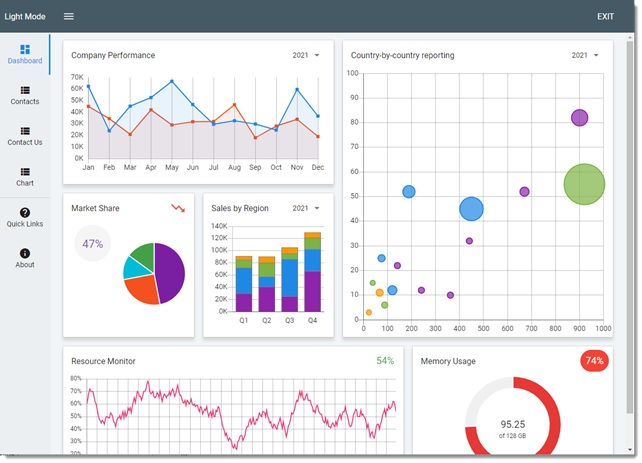
ログインしたら、それぞれの Web ページにアクセスして、ビジュアル化されたデータやグラフを確認することができます。

ステップ 10.
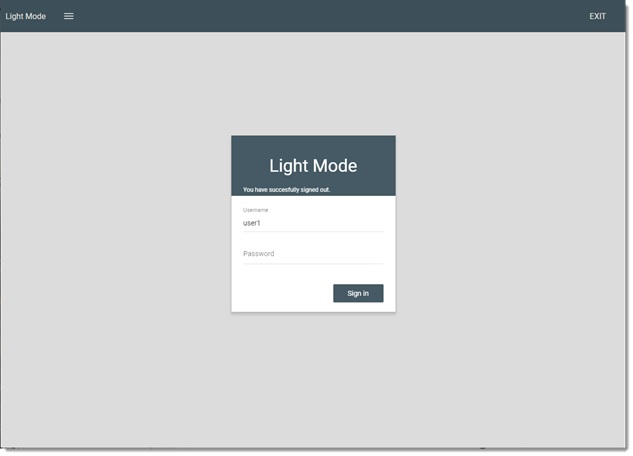
ログアウトします。

ダーク・モードの表示
ステップ 1.
[テンプレートで開始] 画面で下にスクロールして、[ダッシュボード – 暗い] を選択します。その後は上記のライト・モードのステップ 2 から 10 の手順を繰り返してください。
Visual LANSA のチュートリアルは以上です。次はみなさんがご自身のアプリケーションを一から作成してみてください。
ご覧いただいたように、プログレッシブ Web アプリをライト・モードとダーク・モードで作成する手順は非常に簡単です。このテンプレートを変更することで、お客さま専用のデータ・ビジュアライゼーションが簡単に作成でき、独自の情報を入力し構成することで、要件に合った表示を実現することができます。








